How to Learn Web Design (for reasonable humans who aren’t robots)
If you want to learn anything – especially if you want to learn web design – you need to do two things:
- You have to be aware of what you need to learn.
- You have to motivate yourself to actually do the work required to learn those things.
Web design can be complicated. Once you find out what you need to learn, it can make you too frustrated to be motivated.
Once you see how much work is required, you find yourself paralyzed. Next thing you know, you’re tooling around on Facebook, and not making any progress.
That’s why I want to help you with this quandary. I can’t teach you all of web design in a single post, but I can get you started with a sustainable system of discovery and motivation, so you can start the virtuous cycle required to learn web design.
That’s why I recommend a two-pronged approach for learning web design:
- Learn just enough to do things
- Do things
The “Virtuous Cycle” of Learning by Doing
The best way to learn is to learn by doing. But, if you have no idea what CAN be done, then you really can’t do much.
So, the best approach is to learn just enough to know what you can do, then go ahead and do those things – especially on a project that’s interesting to you.
This creates a virtuous cycle: you want to keep working on the project that’s interesting to you, so you have to learn new things to do so.
This technique works for learning many things, such as how to write a book. But it also applies to learning web design.
So, here’s how to go about that.
Do Some Tutorials (but not TOO many)
If you are truly starting from zero in learning web design, you’re going to need to do some tutorials (learn just enough to do things) to get the foundational knowledge to actually work on a project (do things).
The most important technology you need to learn to do web design will be HTML. In a close second would be CSS.
So, grab this book on HTML and CSS. Books are great for doing tutorials because you can actually sit the book down in front of you (paper or ebook – I prefer paper) while you work along on your computer.
Do just enough tutorials in the book until you’re comfortable with taking the next step. In fact, you may want to jump to the next step before you bother with the tutorials.
Start a Website (BEFORE you’re ready)
You MIGHT want to grab all of the best web design books, and sit down and try every tutorial in them. You also MIGHT be a robot, and if you did this, you wouldn’t be a web designer at the end.
You could also do a Treehouse free trial and go through all of their videos. You’d learn a lot, but you still wouldn’t be a web designer. Even if you take my visual design course online, that’s not going to make you a web design overnight.
Some famous person once said “writers write” (I think it was Hemingway, but this sort of thing is hard to Google).
And it follows that: web designers, web design.
You aren’t going to learn much if you aren’t doing. So, you need to start doing as soon as possible.
Teach yourself web design with a project of your own
I recommend you start a blog. I started a blog just to have a web design playground, and 7 years later, I launched a best-selling book on the subject.
Having a personal project, such as a blog, gives you a place where you can try new things, and your boss won’t fire you if you mess up.
Go to wordpress.com and start a blog (it’s free). Don’t even worry about buying a domain. They have a bunch of different templates (“themes”) to choose from, so choose one.
Don’t overthink it. You can always change later, or start over again. You’re not building a skyscraper.
In fact, set a timer for 5 minutes, and go start that blog before it goes off.
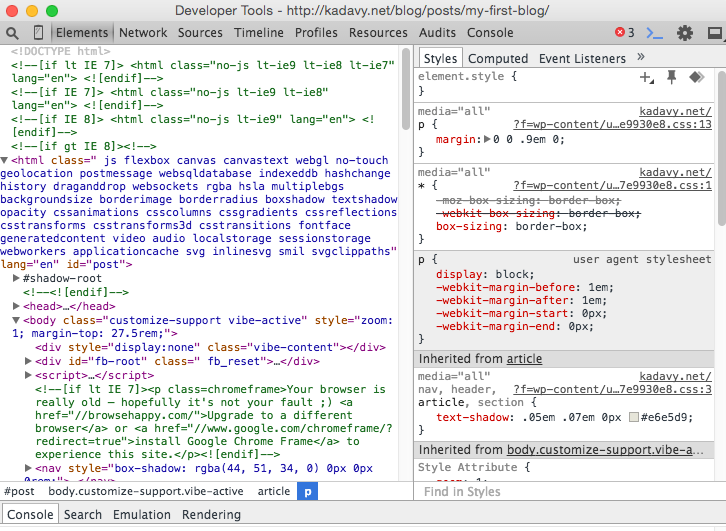
Now, visit your blog on Google Chrome. Right-click anywhere on the page and choose “Inspect Element”. A panel will pop up with a bunch of code in it, like this:

Notice all of the different colored tags and stuff. It might look daunting at first, but one day it will all make sense.
This is all of the code that presents the “front-end” of your blog (the words, the design, and any animations). The panel on the left is HTML, and the panel on the right is CSS. For now, concentrate on the panel on the left.
All of the words in purple are HTML “tags.” Find a tag in there that you’re curious about. Maybe it’s “title” or “body.” Google it, and see what you find.
Get used to this process: You go to a site you like, think “What the heck is this?”, inspect element, then Google anything that’s unfamiliar to you. This is 90% of what it takes to learn web design.
Repeat the Cycle Until You Learn Web Design
This is how you get the proverbial ball rolling to learn web design. The cycle works like this:
- You have a project you’re interested in.
- You want to do something on that project, but don’t know how.
- You set out to learn what you need to do that part of the project.
Actually doing the learning will be some combination of tutorials, and just Googling. Most of the time, you can find the answer to your problem through a search, but sometimes you need a tutorial just to give you a foundation.
More important than the resources you use is having something to keep you motivated.
A killer tip is to use your blog to document what you learn, as you learn it. I did this early on as I made my first template for Blogger.com (the first blogging platform I used). Over the next 10 years, my blog served as a vehicle for more web design learning.
If you get bored with your site, or you get a new idea, feel free to start another project, or yet another. When you’re ready, create a WordPress blog on your own domain and host. You can also use CodePen to do quick little experiments. You’ll find that every time you start a new project, you’ll know to do certain things differently from the start.
Learn the Visual Part of Web Design
You can’t (or, more accurately, you shouldn’t) be a web designer without knowing HTML and CSS.
But, you’re not going to be a good web designer without learning how to make what you build look good. You know, designing it.
A Stanford study found that 46% of all comments about whether people trusted a website had to do with how it looked. So, knowing the visual part of web design is critically important.
Unfortunately, unlike when you’re learning HTML, there’s no “Inspect Element” you can use to figure out why a design looks good (Inspect Element is still good, however, for figuring out “how did they do that?”)
This is why I wrote a book, and built a visual design course breaking down what makes a design look good. There are functional, cultural, technological, and aesthetic factors behind every great design. The more you understand these factors, the better you’ll be able to reverse-engineer designs you like.
If you’re not quite ready for a book or course, I do have a free email course to get you started.
Learn Just Enough to do, then DO
Don’t feel overwhelmed by all there is to learn about when you learn web design. The most important thing is to find a way to motivate yourself to actually DO web design (but first you have to learn just enough to do the doing).
