Justify text with HTML/CSS? Don’t do it!
It’s 3 in the morning, and you’re putting the final touches on your layout. It looks clean, with everything in its place – lined up on the grid. You squint from afar. “The edges of these type blocks look uneven,” you say to yourself. You hop into Sublime, and type text-align: justify.
Instead of saying “who?” the owl outside your window gasps, “huh!?”
You just made a design rookie mistake! You should never justify type on the web. Here’s why.
Clean lines on the edges = a mess inside the text block
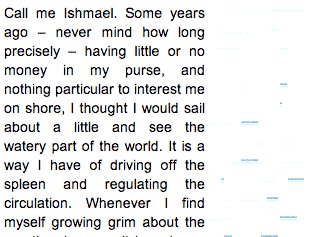
The rationalization most people have for wanting to justify text is they figure they’re making the edges of the text block nice and neat. This can make some crisp-looking gutters between columns, but those come at the expense of neatness where it matters: within the actual text block.

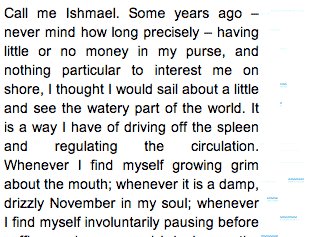
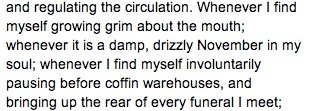
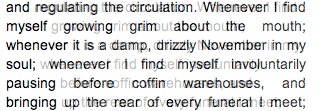
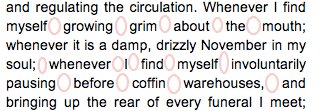
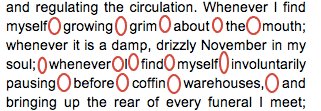
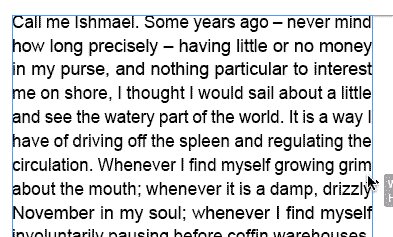
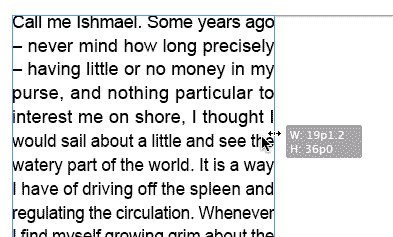
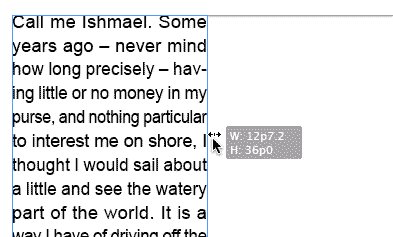
Justifying type on the web makes big holes in blocks of text that interrupt reading & make the text block uneven.
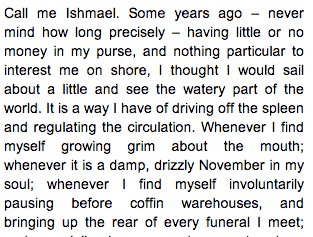
Justifying text – especially on the web – means spreading out the words on the line to span the whole column. The result is big gaps between the words. Sometimes these gaps line up and form what’s called “rivers” within the text block. The point of text is to be read, so don’t sacrifice that just to have some crisp lines along the edges.
The technology on the web isn’t ready for justification

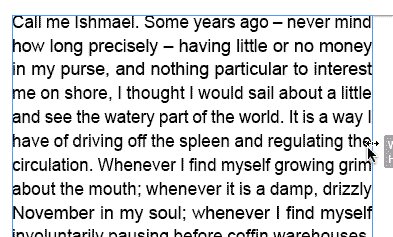
Layout applications like InDesign have sophisticated ways of justifying text blocks evenly.
To avoid the unsightly gaps caused by justification, sophisticated page layout programs use a variety of factors – hyphenation, spacing between words, spacing between letters, and even slightly wider or more narrow versions of the font – to balance each line of text.
But, browsers that render CSS and HTML lack most these features. All they do is increase the spacing between words, which, of course, leads to nasty gaps within the text block – especially if the text block has the ideal line length of 8–15 words. CSS does have a hyphens property, but even if it were supported by most browsers (which it’s not), hyphenation alone wouldn’t be enough to make justified text okay.
Justified text is harder to read
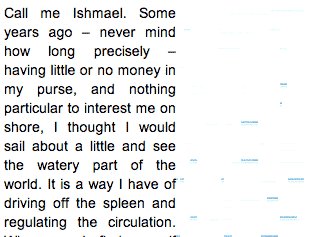
Those “jagged” text block edges that text-justifiers are trying to get rid of actually make the text easier to read. Besides the obvious reason that big gaps between words interrupt the reading flow, there’s a less obvious reason. While the reader’s eye is scanning each line, it’s easier for her to find the next line if the lines are of uneven length. This is especially true for dyslexic readers.
It’s just bad typography
I’ve saved my snooty designer reason for last. If all of the above isn’t enough to convince you that justifying text on the web (and really, most of the time in print) is a bad idea, then – well, this probably isn’t going to convince you either:
- The very point of typography is to communicate words.
- To communicate words, you need letters.
- Letters are designed to create an even “texture” in text blocks. Only the true nature of each letter shines through.
- Justifying text disrupts that even texture. Even if a page layout program is using subtle letter-spacing, or adjusting the width of the letters – these things, too, will make the texture uneven.
- So, justified text should really be avoided not just on the web, but whenever possible.
Just say “no” to justification
Justifying type sacrifices the utility of the word at the expense of the (misguided) pursuit of a clean aesthetic. Even with the use of sophisticated desktop applications, justified text needs the attention of an well-trained typographer to be pulled off well.
So, especially on the web, and especially if you are a novice designer, just never justify text. It will be one less question to ask yourself in the already limitless world of design.
Learn more in our free email course
I see novice designers agonize over the same things over and over again. So, I made a free email course to teach you the quickest web design wins. Sign up over here.